Wykonałeś test swojej strony internetowej np. za pomocą narzędzia Google PageSpeed Insights i otrzymałeś komunikat, że możliwością optymalizacji dla niej jest wyświetlanie obrazów w formatach nowej generacji lub użycie efektownego kodowania obrazów?
Dziś zainstalujemy gotowe narzędzie do WordPressa, które pomoże rozwiązać nam ten problem i sprawdzimy jak wpłynie na optymalizację naszej strony.
W kwestii optymalizacji zdjęć – bez różnicy czy wykonujesz ją ręcznie, czy za pomocą np. Adobe Photoshop, czy narzędziami online, czy też masz na serwisie opartym o WP zainstalowane narzędzia typu np. WP Smush czy EWWW Image Optimizer – sama konwersja zdjęć do formatu webp to nieco inna kwestia.
Narzędzie, które przetestujemy przekonwertuje każde zdjęcie Twojego serwisu na inny format – webp i zaserwuje taki obraz użytkownikowi, jeśli tylko jego przeglądarka wspiera taką funkcjonalność.
Sprawdzimy również czy nasze zdjęcia w nowym formacie są lżejsze, czy Google PageSpeed Insights spojrzy łaskawiej na nasz serwis jeśli je zastosujemy i czy rzeczywiście strona załaduje się szybciej.
Na rynku mamy dostępnych kilka narzędzi udostępniających funkcjonalność konwersji jpg/png do webp np. WP Rocket, a my przetestujemy wtyczkę WebP Express autorstwa Bjørn Rosell.
Krótko o wtyczce – na dzień dzisiejszy ma ponad 100 tysięcy aktywnych instalacji, działa z WordPressami od wersji 4.0 w górę (oczywiście również z najnowszym) i jest na bieżąco aktualizowana.
Wyświetlanie obrazów w formatach nowej generacji
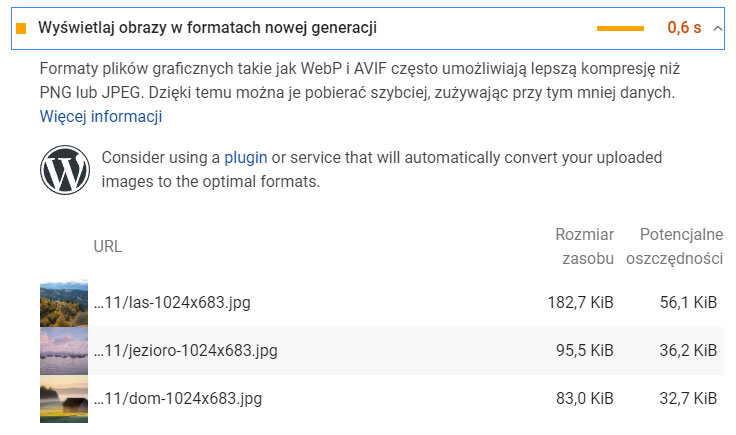
Na początek na naszym testowym serwisie dodaliśmy kilka przykładowych zdjęć w formacie jpg (ich waga po wygenerowaniu miniatur):
- zdjęcie las o wadze 182 kb
- zdjęcie jezioro o wadze 95 kb
- zdjęcie dom o wadze 83 kb
i wykonaliśmy testy narzędziem Google PageSpeed Insights. Narzędzie to dostrzegło możliwość konwersji zdjęć np. do formatu webp i wyświetliło następujący komunikat:
Zapisaliśmy sobie wyniki punktowe dla wersji mobilnej i desktopowej i zainstalowaliśmy wtyczkę.
Po instalacji wtyczka dodała swoją podzakładkę w panelu WordPressa w sekcji Ustawienia -> WebP Express:
Ustawienia konwertera jpg/png do webp
1. Tryb pracy – nie korzystamy z CDN więc zostawiamy opcje domyślną jaką jest 'Varied image responses’.
2. Ustawienia generalne:
– zakres pracy – ustawienia pozwalające wybrać zakres zdjęć jakie wtyczka ma konwertować – w naszym przypadku wybieramy uploadsy i themes (pliki wrzucone do biblioteki mediów i te osadzone bezpośrednio w motywach naszego serwisu),
– obsługiwany typ zdjęć – możemy wybrać czy chcemy konwertować png czy jpg, czy oba formaty – my wybraliśmy tylko jpg (bo takie przygotowaliśmy do testów),
– folder docelowy – możemy wybrać czy przekonwertowane zdjęcia mają być przechowywane w oddzielnych folderach czy w tych samych co docelowe – to chyba kwestia jedynie porządków na serwerze – w razie czego i tak można usunąć jednym kliknięciem wszystkie wygenerowane obrazy w formacie webp,
– rozszerzenia pliku – wybieramy dodaj ’.webp’ ale jak kto woli,
– struktura docelowa – jak w przypadku folderu docelowego – my wybraliśmy 'Image root’,
– cache-control header – my pozostawiamy bez zmian, ponieważ na naszym serwisie roboczym za cache odpowiada inne narzędzie.
3. Reguły .htaccess:
W naszym przypadku – hosting oparty o apache nie zmieniamy tych ustawień. Po włączeniu wtyczki jeśli cokolwiek z plikiem .htaccess będzie nieprawidłowo – wyświetli się nam komunikat. Dodatkowo przy każdej opcji w tej sekcji mamy podpowiedź po najechaniu na znaczek zapytania jak i możliwość kliknięcia przycisku 'Live test’, aby sprawdzić czy nasz serwer nie potrzebuje dodatkowych reguł i wszystko jest tak jak powinno. Zalecamy po wdrożeniu tego narzędzia sprawdzić czy nie ma błędów z plikami, bądź linkami – np. narzędziem Screaming Frog SEO Spider.
4. Konwersja:
– ustawienia konwersji – możemy zdefiniować w jakiej jakości mają być wygenerowane nasze zdjęcia w nowym formacie. Nam zależy jedynie na bezstratnej konwersji jpg do webp tak więc nie zmieniamy tych ustawień,
– w sekcji metody konwersji widzimy jakie są dostępne na naszym serwerze i mamy możliwość ich przesuwania,
– możemy zaznaczyć checkbox, aby każde nowe zdjęcie dodawane na serwis było automatycznie konwertowane do webp,
– poniżej mamy wreszcie możliwość przeprowadzenia konwersji zdjęć, które znajdują się już na naszym serwisie. Po kliknięciu przycisku 'bulk convert’ pojawia się okienko, które po chwili przeliczy ile zdjęć musi przekonwertować. Klikamy 'start conversion’ i widzimy pracę konwertera. Od razu mamy informacje o ile procent dane zdjęcie jest lżejsze, a po najechaniu myszą na konkretny plik widzimy początkowe i docelowe konkretne wartości. Długość pracy konwertera zależy przede wszystkim od ilości naszych zdjęć oraz od wydajności serwera.
Musimy pamiętać że w przypadku zamknięcia okna konwertera, przy kolejnym razie trzeba włączyć je ponownie.
Po zakończeniu konwersji otrzymamy komunikat oraz informację ile w całości udało się zredukować.
5. Podmiana HTML:
My zwykle wybieramy opcję pierwszą, czyli 'Replace img tags with picture tags, adding the webp to srcset.’ oraz zaznaczamy, żeby doładowywało w razie potrzeby picturefill.js.
Zapisujemy zmiany we wtyczce i wykonujemy pierwszy test. Zaglądamy do wpisu, w którym dodaliśmy zdjęcia do testów, sprawdzamy źródło i rzeczywiście zdjęcia są automatycznie podmieniane na webp.
Sprawdzamy teraz różnice w wadze plików w pełnych ich rozmiarach:
- zdjęcie las w formacie jpg ważyło 417 kb, a w formacie webp waży 241 kb
- zdjęcie jezioro w formacie jpg ważyło 852 kb, a w formacie webp waży 753 kb
- zdjęcie dom w formacie jpg ważyło 425 kb, a w formacie webp waży 299 kb
Czy warto wykonać konwersję jpg do webp?
Oczywiście że tak – załadowanie lżejszych zasobów (w tym konkretnym przypadku – zdjęć) pozwoli zużyć mniej danych, a co za tym idzie załadować stronę szybciej.
Na koniec sprawdzamy wyniki w Google PageSpeed Insights – w sekcji możliwości zniknęła podpowiedź o formatach zdjęć oraz punkty podskoczyły nieco do góry.